

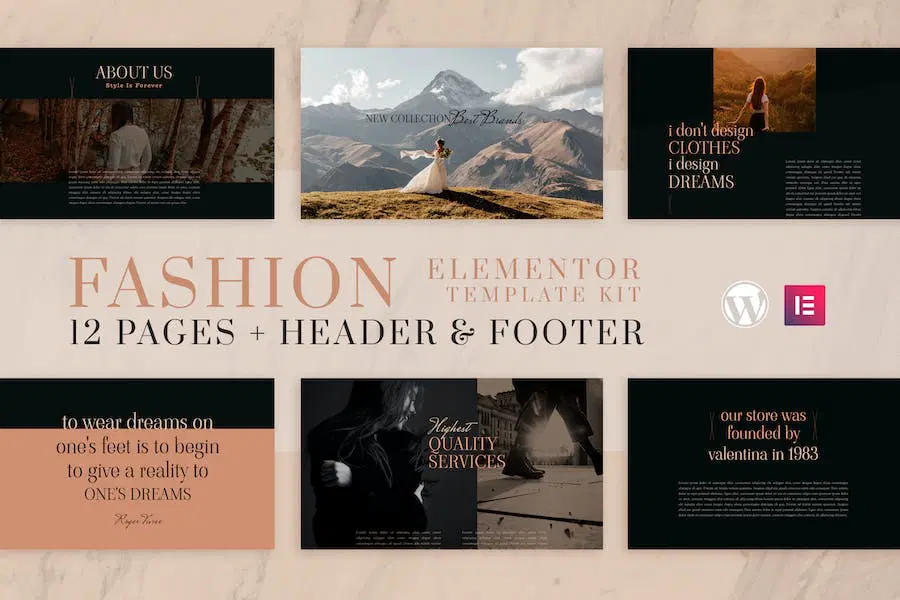
FAVAS Template Kits is for businesses and entrepreneurs looking for a beautiful layout that supports WooCommerce online shop. Ideal for Boutiques, Fashion Blog, Spas, Beauty Salons, Yoga Classes, Women’s Magazines, or Whatever You Want! It features beautiful typography and a clean modern layout.
Templates
Features
Required Plugins (Installed Automatically)
How to Install:
[Detailed Guide](https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0″)
For further support, go to Elementor > Get Help in WordPress menu.
Setup Global Header and Footer in Header Footer & Blocks plugin
How to set the Single Product Template Go to WooLentor > Settings, WooCommerce Template Tab, and select the template (previously imported) in the Single Product Template field.
FAVAS Template Kits is for businesses and entrepreneurs looking for a beautiful layout that supports WooCommerce online shop. Ideal for Boutiques, Fashion Blog, Spas, Beauty Salons, Yoga Classes, Women’s Magazines, or Whatever You Want! It features beautiful typography and a clean modern layout.
Templates
Features
Required Plugins (Installed Automatically)
How to Install:
[Detailed Guide](https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0″)
For further support, go to Elementor > Get Help in WordPress menu.
Setup Global Header and Footer in Header Footer & Blocks plugin
How to set the Single Product Template Go to WooLentor > Settings, WooCommerce Template Tab, and select the template (previously imported) in the Single Product Template field.

With our extensive collection of elements, creating and customizing layouts becomes
second nature. Forget about coding and enjoy our Premium Template Kits.